5 Helpful Ways to Check and Improve How Fast Your Website Loads
In today’s online world, people want websites to load quickly. If your website is slow, it can make visitors frustrated and even hurt your website’s ranking. In this article, we’ll talk about five easy ways to check and make your website load faster, so visitors have a smoother experience.
Google PageSpeed Insight

Google PageSpeed Insights is a tool that looks at how fast your website loads and gives you tips on how to make it faster. Just put your website’s address into the tool, and it will tell you what you can do to speed things up. It might suggest things like making images smaller or reducing the number of files your website needs to load.
GTmetric

GTmetrix is another tool that helps you see how fast your website loads. Like PageSpeed Insights, it gives you advice on what you can do to improve. It tells you things like how big your pages are and how many things need to load before your website shows up.
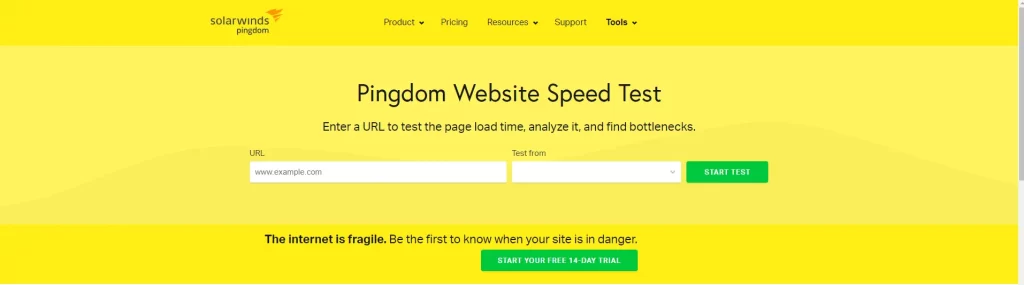
Pingdom Page Speed Text

Pingdom Website Speed Test is an easy tool to use. You type in your website’s address, and it tells you how fast your website loads from different places around the world. It gives you a grade and tips on how to make things faster, like making files smaller or having fewer things load at once.
Browser Developer Tools
Most web browsers come with tools that can help you see how your website is doing. These tools let you look at things like how long it takes for your website to load and what files are taking the longest. They can help you find problems and fix them so your website loads faster.
User Testing
Sometimes, the best way to see if your website is loading fast enough is to ask real people to try it out. You can watch them use your website and see if they get frustrated waiting for things to load. If they do, you can try to make your website faster based on what you learn.
By using these 5 simple methods to check and improve your website’s load speed, you can make sure visitors have a better experience. Monitor your website’s speed regularly and make changes based on what you find. When your website loads quickly, visitors are more likely to stay and explore, which can help your website grow.
Alright just now we covered how and way to check the page load speed but we never covered how to improve and what to do to for improve page load speed. Let’s dive into 5 ways to Boost Your Website’s Page Speed Through Image Compression and More.

Optimize Image Compression
Compressing images is one of the most effective ways to reduce page load times. Use image editing tools or online compression services to optimize your images before uploading them to your website. Aim to strike a balance between file size and image quality to ensure fast loading without sacrificing visual appeal.
Utilize Lazy Loading
Lazy loading is a technique that delays the loading of images and other media elements until they’re needed. Implementing lazy loading can significantly improve initial page load times by reducing the amount of content that needs to be loaded upfront. Consider incorporating lazy loading plugins or scripts into your website to streamline the loading process.
Minify CSS and Javascript Files
Minification involves removing unnecessary characters and whitespace from CSS and JavaScript files to reduce their size. Smaller file sizes mean faster download times for visitors. Use minification tools or plugins to automatically compress your CSS and JavaScript files without compromising functionality.
Enabling Browser Caching
Browser caching allows web browsers to store copies of your website’s resources, such as images, CSS files, and JavaScript files, locally on a user’s device. This enables faster loading times for returning visitors since the browser can retrieve cached resources instead of downloading them again. Configure caching headers on your server or use caching plugins to leverage browser caching effectively.
Reduce Server Response Time
Slow server response times can significantly impact page load speed. Optimize your website’s server performance by choosing a reliable hosting provider, optimizing server configurations, and minimizing resource-intensive processes. Regularly monitor server response times and address any performance bottlenecks promptly.
By implementing these 5 simple strategies, including image compression and other optimization techniques, you can enhance your website’s page speed and provide visitors with a faster and more seamless browsing experience. Regularly monitor your website’s performance and make adjustments as needed to ensure optimal load times and user satisfaction. Remember, a faster website not only improves user experience but also boosts search engine rankings and conversions.
I’m a web designer, and I’m here to help you make your website awesome! If you need a new website or want to make your current one better, check out our web design services. We’re really good at making websites that look great and work well. Let’s team up and make your website stand out! Learn more about how to choose the right web design service in 2024?